
更多AI前沿科技资讯,请关注我们:

closerAIGCcloserAI,一个深入探索前沿人工智能与AIGC领域的资讯平台,我们旨在让AIGC渗入我们的工作与生活中,让我们一起探索AIGC的无限可能性! 7篇原创内容 公众号

产品经理逛世界一只在互联网PM浪迹多年的吉希望与大家一起分享,一起成长,一起用发现的眼光看世界,用一颗产品心分析世间万物。个人资源分享网站:www.douyoubuy.cn 819篇原创内容 公众号
【closerAI ComfyUI】黑森林团队推出最强的flux fill扩图修复模型,完美出图,又快又好高效扩图,必须用起来!大家好,我是Jimmy。这期我们体验一下flux fill模型。也就是黑森林flux工具箱中的fill工具。它能实现扩图、局部重绘的效果。昨天flux黑森林团队推出年底重大开源模型,一次过完善了基于FLUX大模型的生态,令其出图更加可控。从扩图、局部重绘、canny线稿控制、depth深度控制、风格化都推出了相应的模型和LORA。效果官方给出是的对比,无论是从速度或者是效果上都已经超越了目前开源生态中其它模型。下载方法载址下,大家自行下载。大家可以在镜像站进行下载。closerAI会员可在度盘的模型库中下载。
模型下载地址:
- 官方博客:https://blackforestlabs.ai/flux-1-tools/
- 深度模型:https://huggingface.co/black-forest-labs/FLUX.1-Depth-dev/tree/main
- 线稿模型:https://huggingface.co/black-forest-labs/FLUX.1-Canny-dev/tree/main
- 重绘和扩图模型:https://huggingface.co/black-forest-labs/FLUX.1-Fill-dev/tree/main
- 图像风格化模型:https://huggingface.co/black-forest-labs/FLUX.1-Redux-dev/tree/main
- 线稿LORA模型:https://huggingface.co/black-forest-labs/FLUX.1-Canny-dev-lora/tree/main
- 深度LORA模型:https://huggingface.co/black-forest-labs/FLUX.1-Depth-dev-lora/tree/main
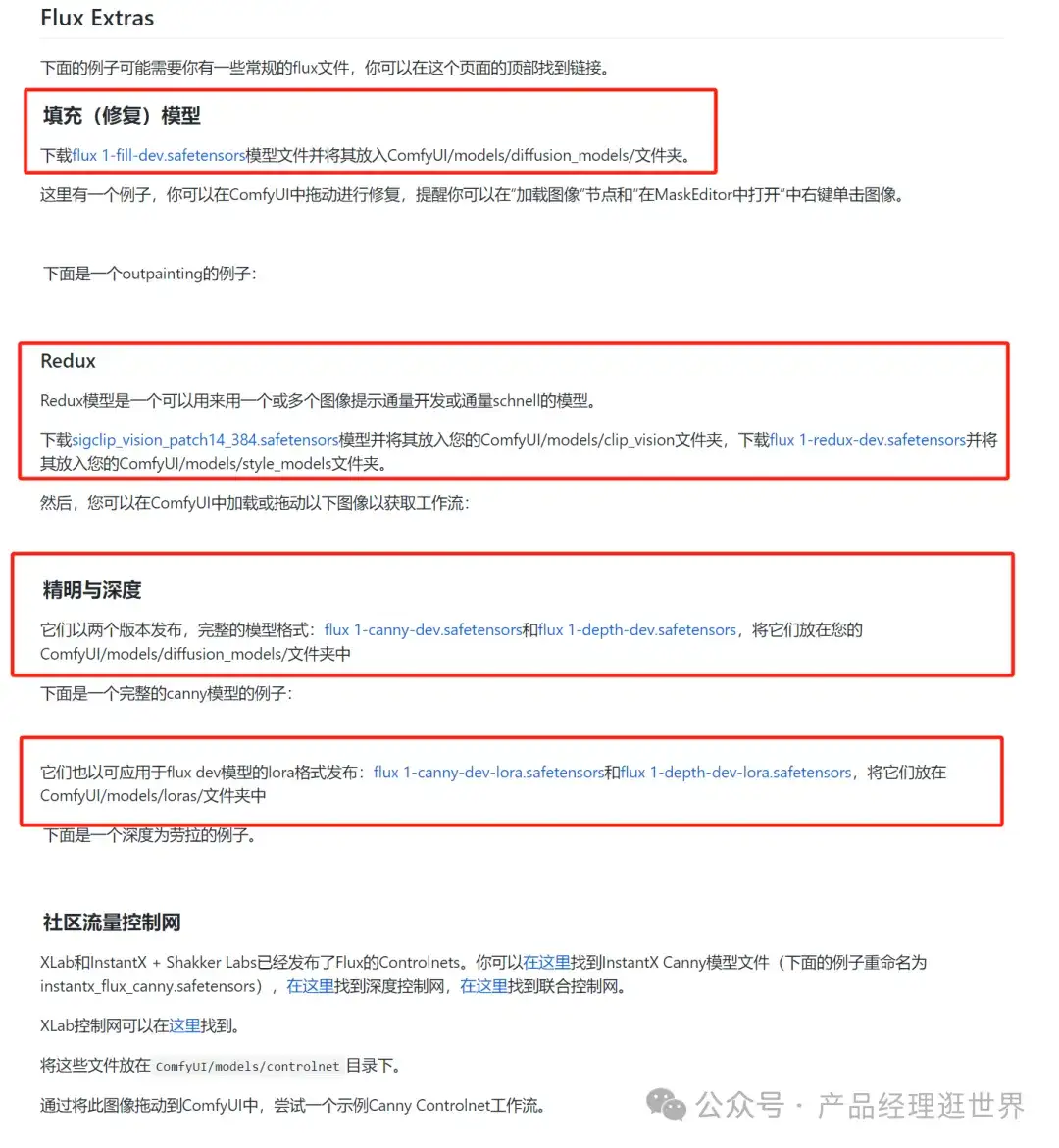
对应的官方工作流,可在以下地址下载:https://comfyanonymous.github.io/ComfyUI_examples/flux/每一个模型的放置位置也写得很清楚。

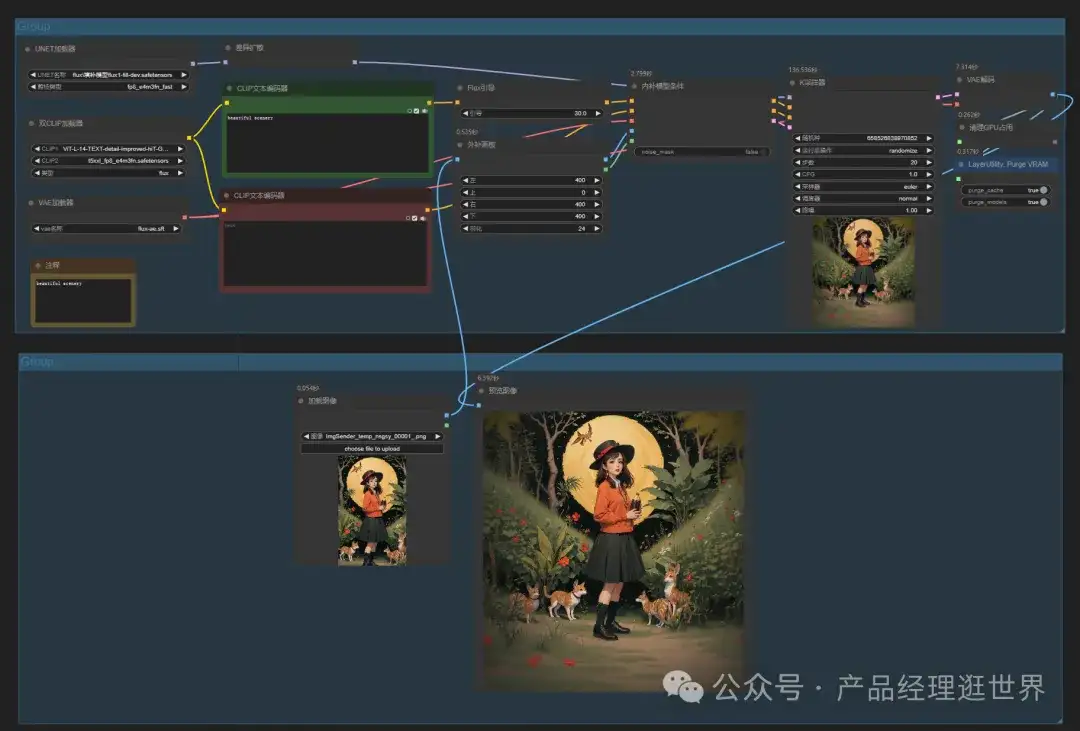
工作流则把示例图片下载后拖入comfyUI中即可。当然,工作流我们稍微修改了一下工作流以支持中文输入。测试体验下面我们介绍下关于扩图/局部重绘的flux fill模型。首先我们打开调整后的工作流。如下图示。

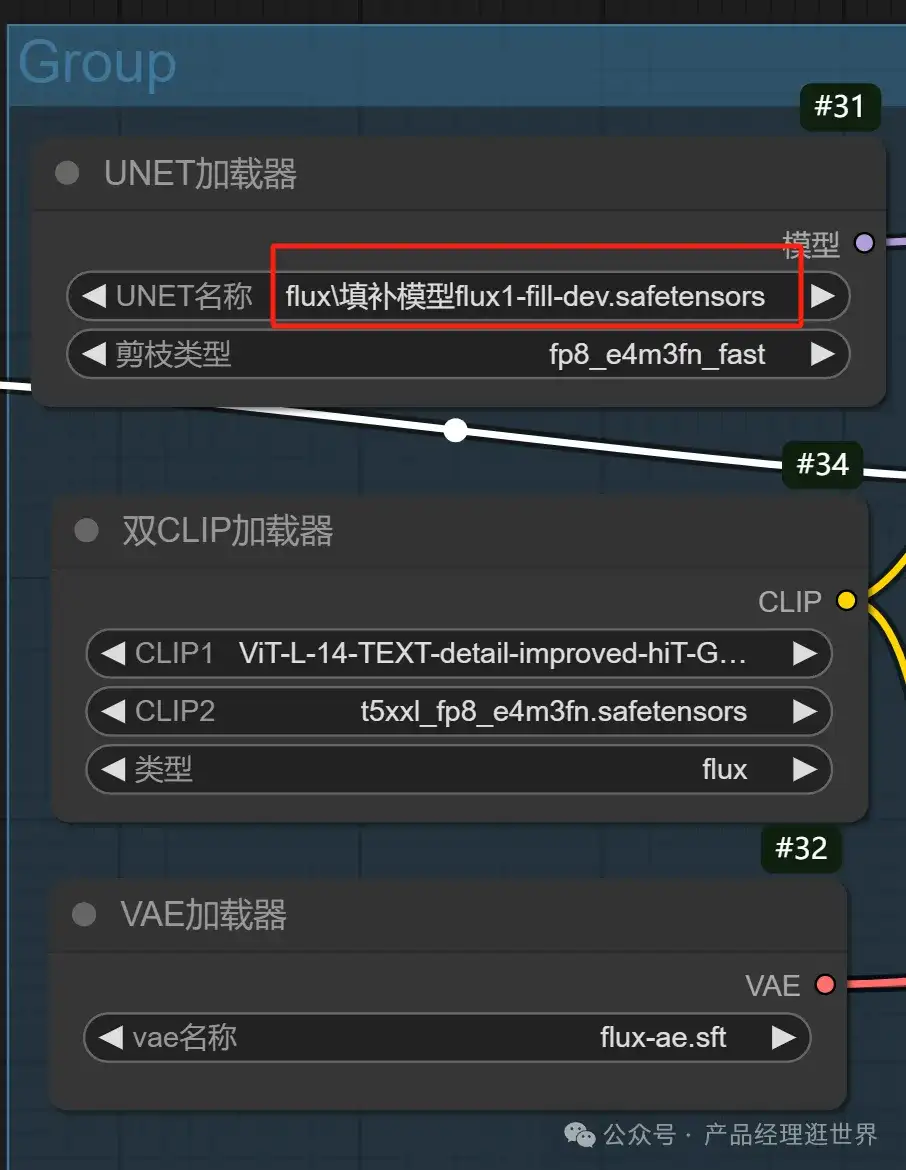
选好模型,如下图示的设置。剪枝类型选fp8_e4m3fn_fast,这个快一点。

然后我们啥也不改,直接加载需要扩图的图片,点击生图。这是不写提示词的无脑操作。



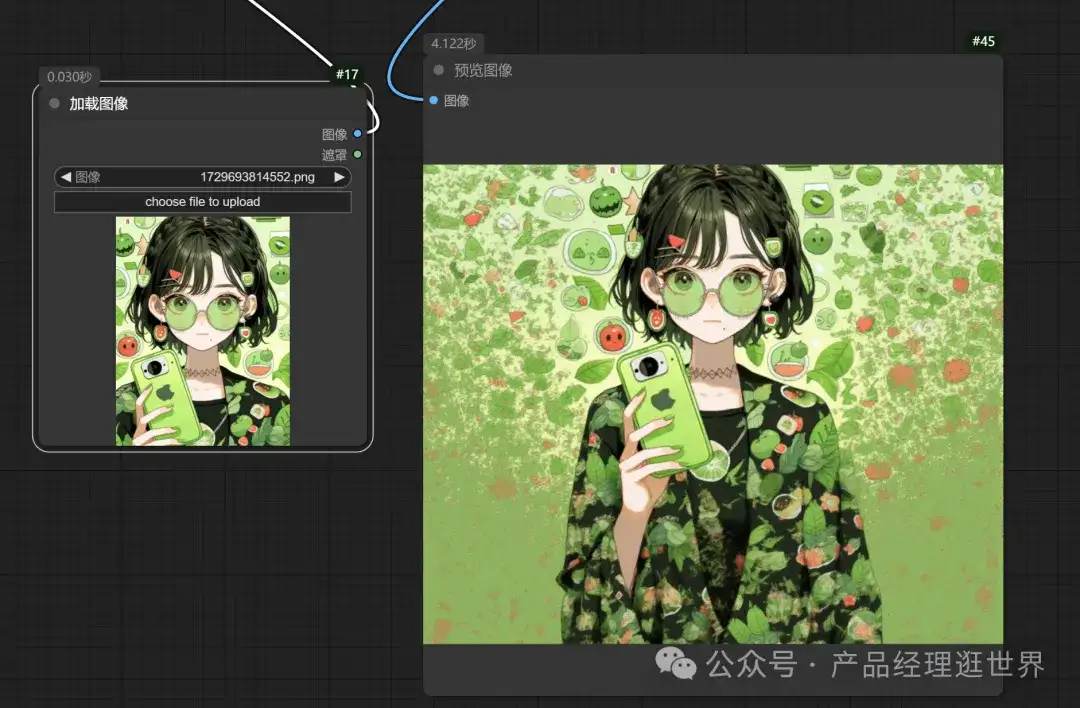
可以看出,非常准确地理解了图片内容并生成与之一致性的画面。我们再测试下,加载下图:

得出结果也是很满意的。

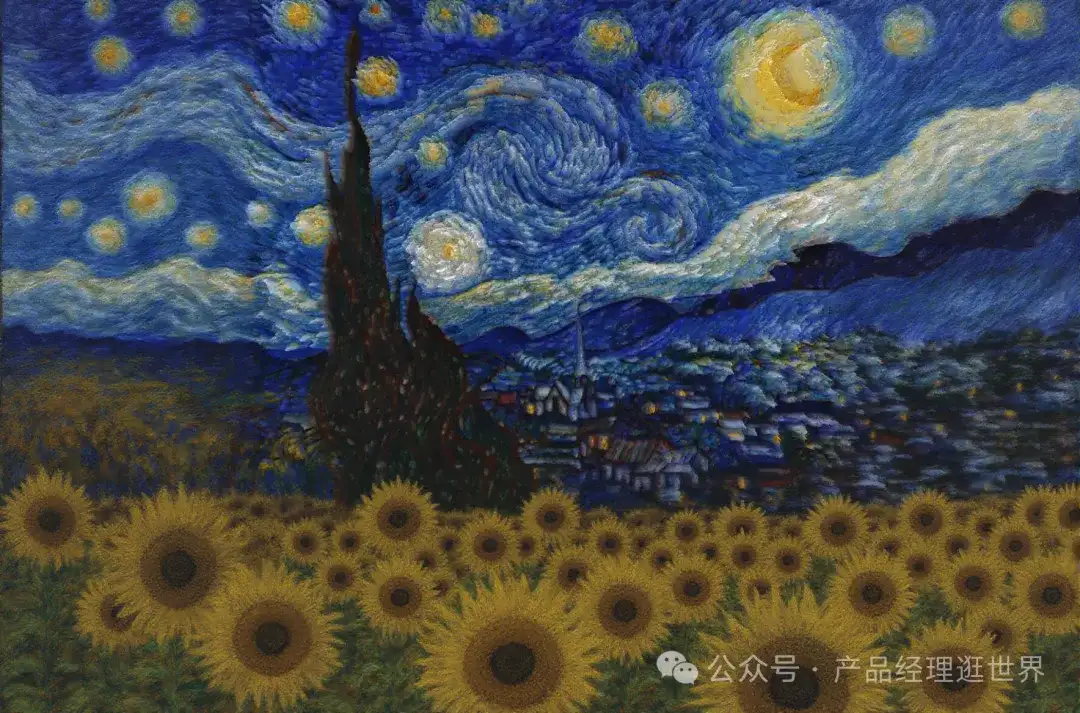
我们试下梵高大师的作品,星月夜。


下面,我是填写了提示词,菊花。生成以下结果:


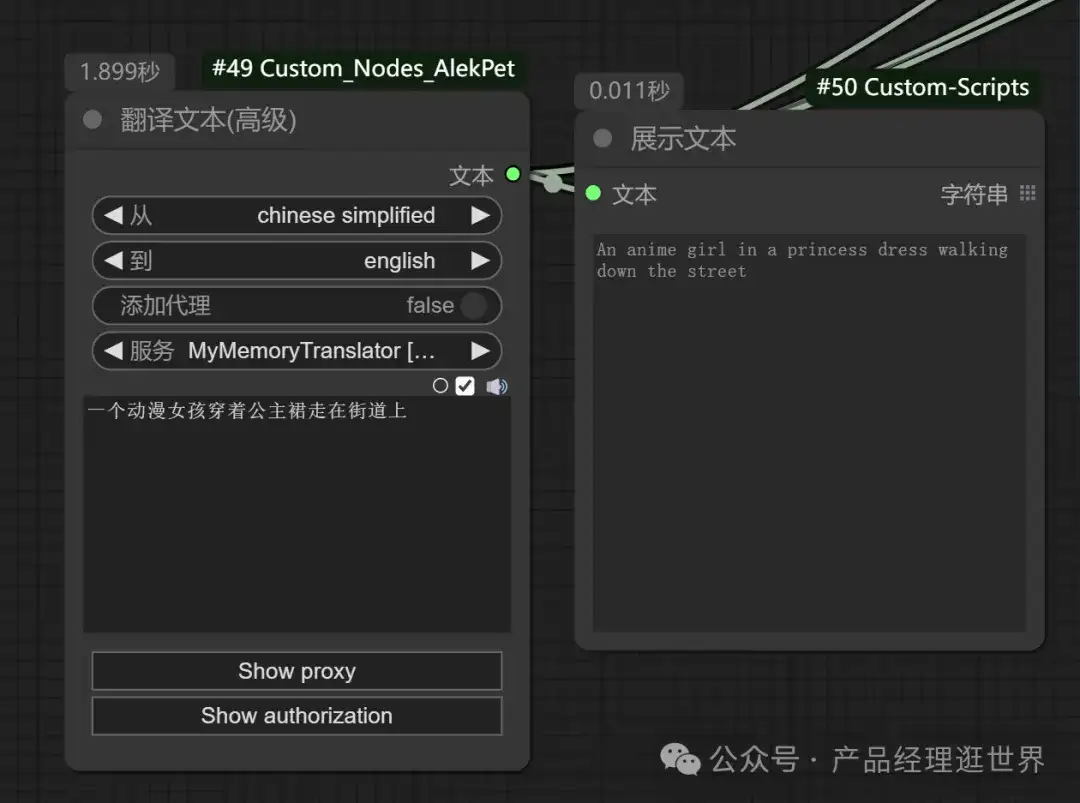
我们看下如果我们用提示词来描绘,会不会生成我们想要的内容。我在翻译文本中写:g 个动漫女孩穿着公主裙走在街道上

我可以到。它直接加了个公主进去,向下扩展是没问题,但左右两边完全不行。可能要抽卡,我又试多了一次。

这次可以看到,真的走在街上了,。也算蛮符合逻辑的,整体都符合我们提示词的内容。我们再试下其它图看看吧。

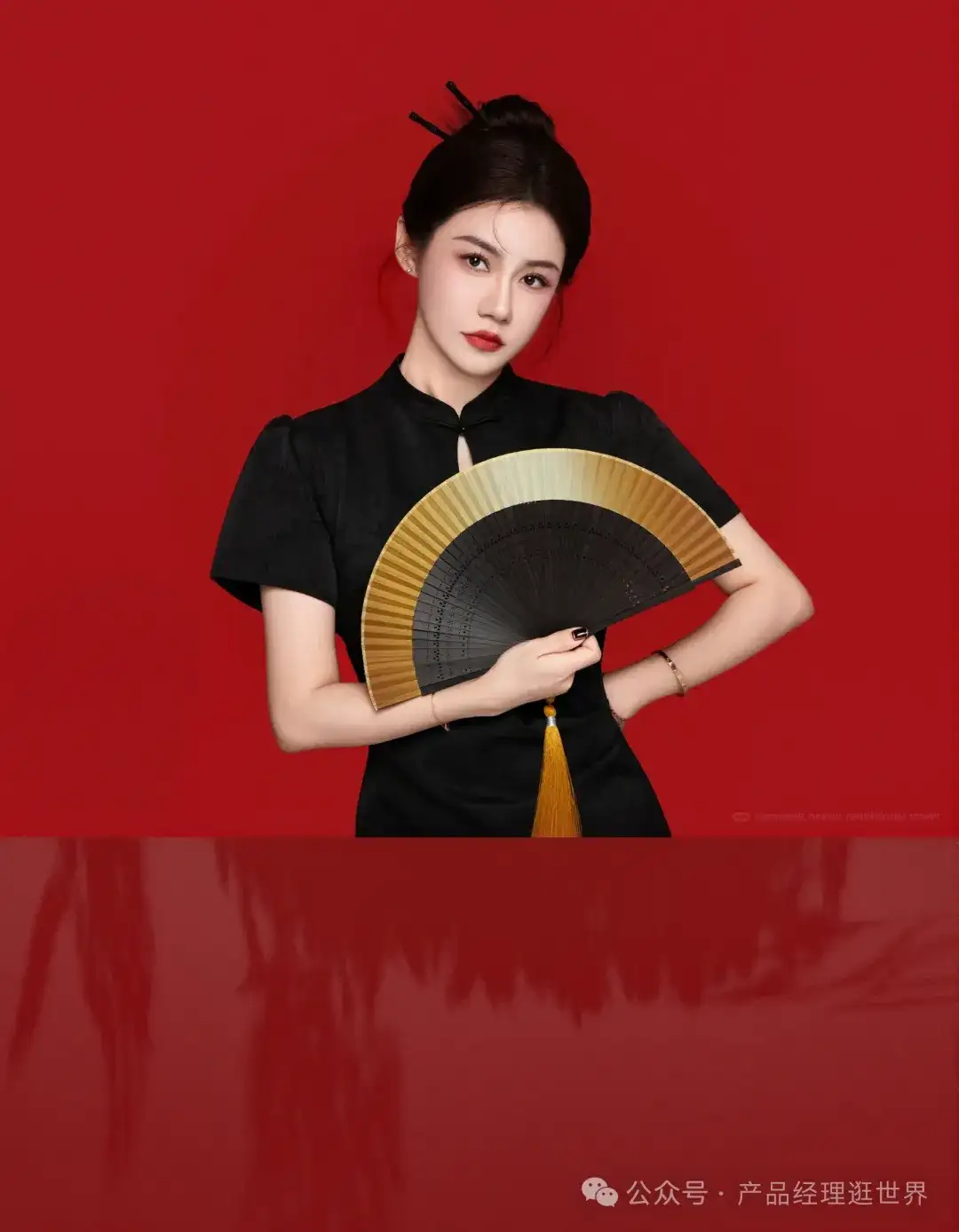
我们试一下下面这张。

左右是可以完美扩张,但下面。。。。好吧。抽卡试试。


可见明显的轮廓。是不是哪里设置不对?索性左边、右边和下面都扩张400试试。

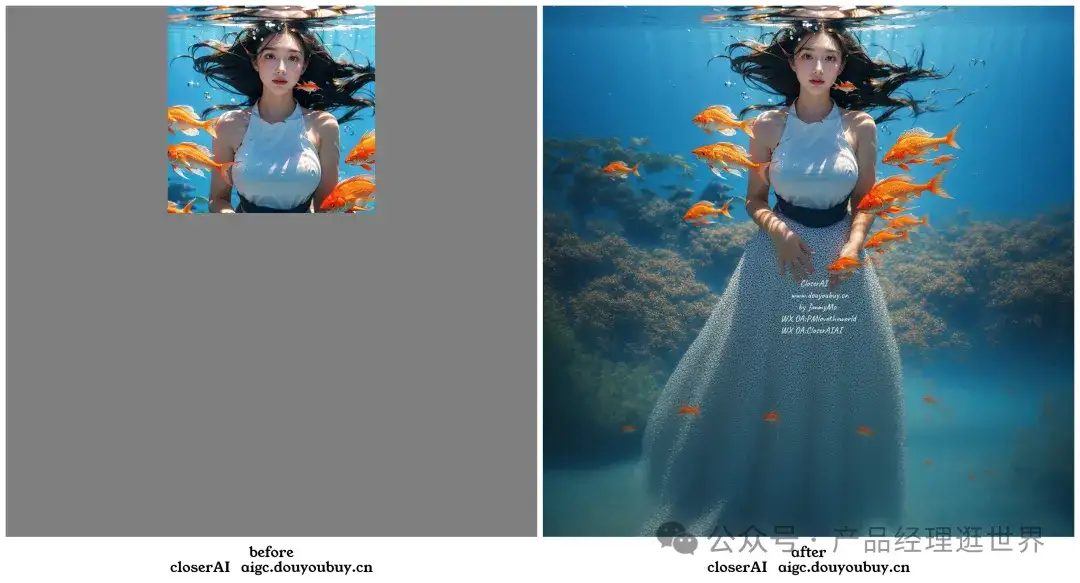
我们再跑一张。同样我们输入示词。

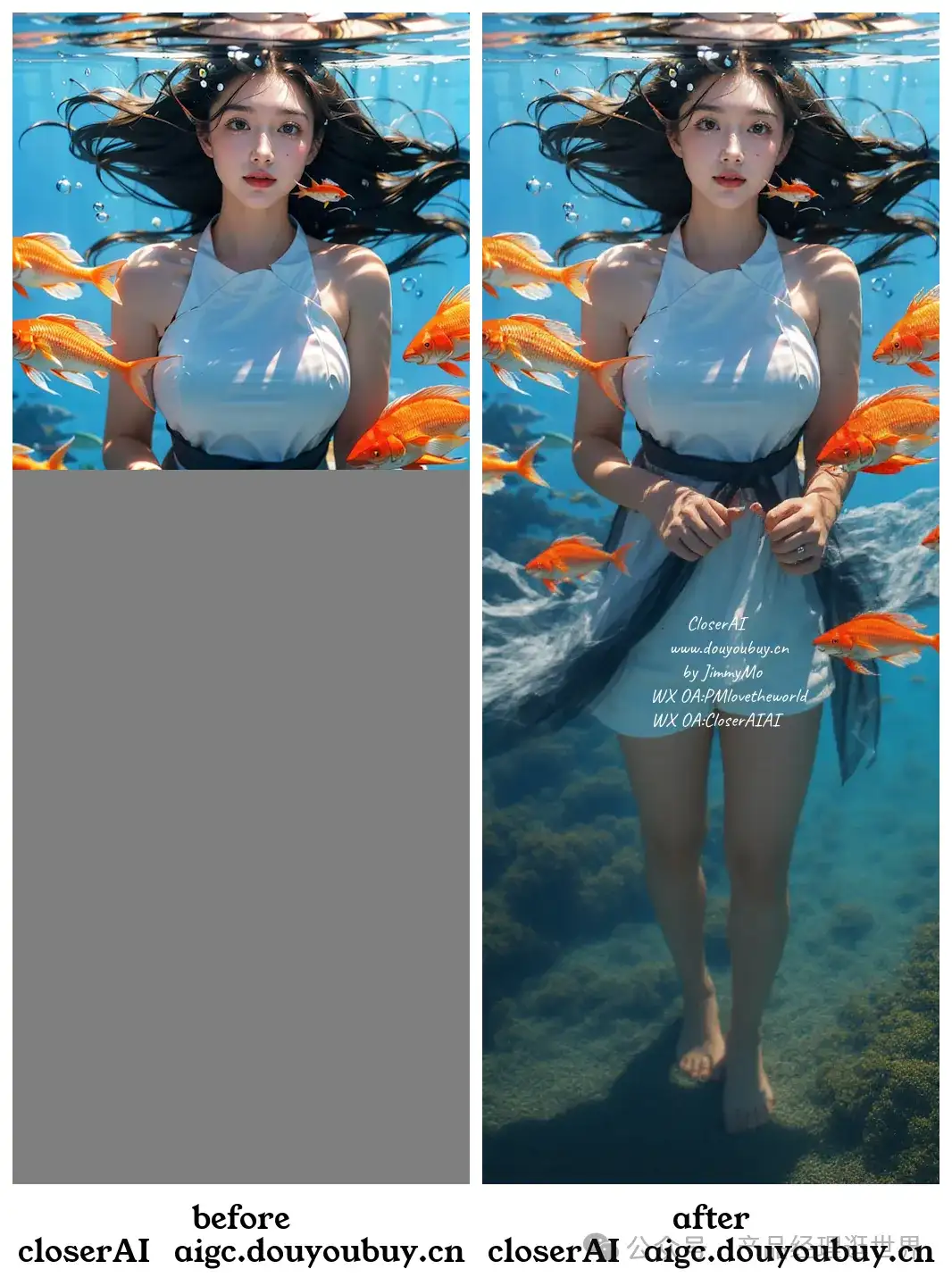
哈哈。没问题,很强。下半部分,直接理解并以坐着的方式来重绘出来。我只能说出乎我意料的好。我要扩一张全身的。于是下面长度填800看看能不能出一张全身的。


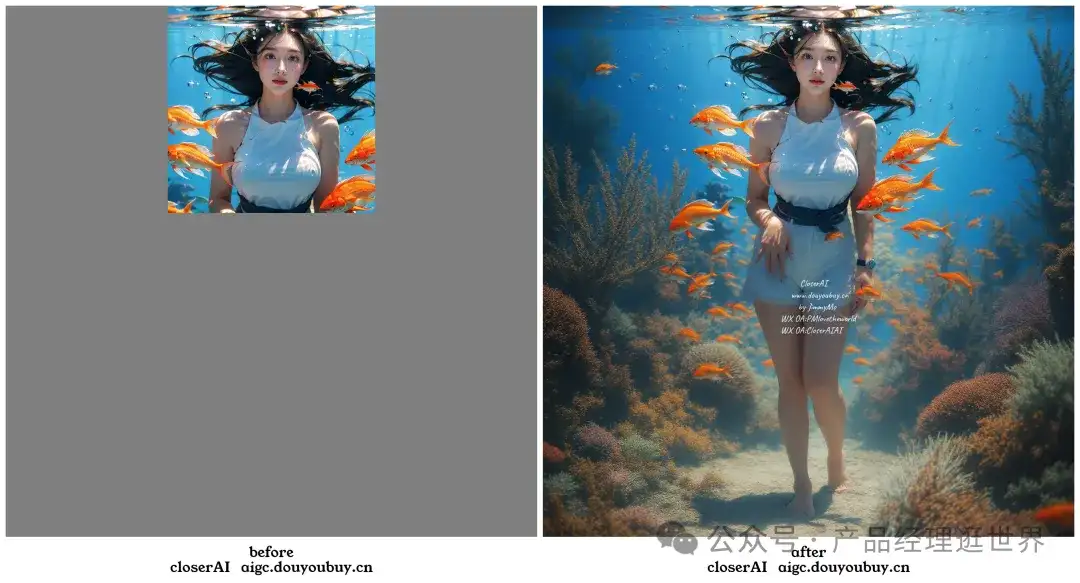
哈哈。不错不错的。可以画出下半部分了。这个效果是真的一流了。
体验结论和小建议
1、最强。扩图质量好,毫无疑问是当下基于flux模型的最强最友好的扩图模型。从上面扩图的结果可以看出。
2、更简单。跟其它扩图思路和模型不同,特别是阿里妈妈重绘模型。它简单且高效。简单是因为工作流没有太多节点,几个节点即可。高效也是建立在节点少的基础,能快速运算生图。
3、为什么有时候扩图结果不好?我这边的建议是,一尽量不写提示词,因为它模型120亿的参数能很好的理解图像,让它自己发挥。有时候写了提示词反而会影响生图质量,如果一定要写提示词,那尽量简洁。同时,扩图空间要尽量大点,模型发挥的空间大,就能补充完整画面。
4、还是得多抽卡。虽然强但还是有逻辑问题。那就多抽卡呗。
5、扩图的小技巧,一次性下左右时扩张相同寸的图是没问题,但如果不一致,建议是先左右,后上下。如下图示,我们第一步先进行左右扩图。


然后进行向下扩图:


6、扩图的原图如果分辨率太高会有问题,不是说不行,只是抽卡的次数会多。建议还是控制分辨率来输入。
以就是comfyUI closerAI测试的flux tools中的fill模型的扩图功能。它的确是目前最强的模型,让扩张的内容更好地与原来部分融合且自然。大家可以根据上面的地址下载模型和工作流。当然,也可以在我们closerAI会员站上获取对应的模型和工作流。





更多AI前沿科技资讯,请关注我们:

closerAIGCcloserAI,一个深入探索前沿人工智能与AIGC领域的资讯平台,我们旨在让AIGC渗入我们的工作与生活中,让我们一起探索AIGC的无限可能性! 7篇原创内容 公众号

产品经理逛世界一只在互联网PM浪迹多年的吉米猫,希望与大家一起分享,一起成长,一起用发现的眼光看世界,用一颗产品心分析世间万物。个人资源分享网站:www.douyoubuy.cn 819篇原创内容 公众号
主题授权提示:请在后台主题设置-主题授权-激活主题的正版授权,授权购买:RiTheme官网


评论(0)