
更多AI前沿科技资讯,请关注我们:http://aigc.douyoubuy.cn/
【closerAI ComfyUI】deekseep janus在comfyUI中的正确使用姿势,学会就会无所不能,收藏学习!
大家好,我是Jimmy。前几期我们介绍了deepseek janus pro在comfyUI中的使用,利用这个多模态的模型进行提示词的书写,再结合flux,生成图片:
【closerAI ComfyUI】deepseek janus加上flux强强联合,高效生图,让想法更好地呈现,推荐学习!
大家也很踊跃留言。这期再围绕deepseek janus pro+flux做几个案例,看看如何用它来生成我们想要的提示词然后生图。
我们稍微在原来的工作流上优化了一下。加上高清放大和换脸的功能。
如下图示:closerAI deepseek janus pro +flux+换脸+放大工作流

它的安装和使用这里不展开了,大家看之前的文章。
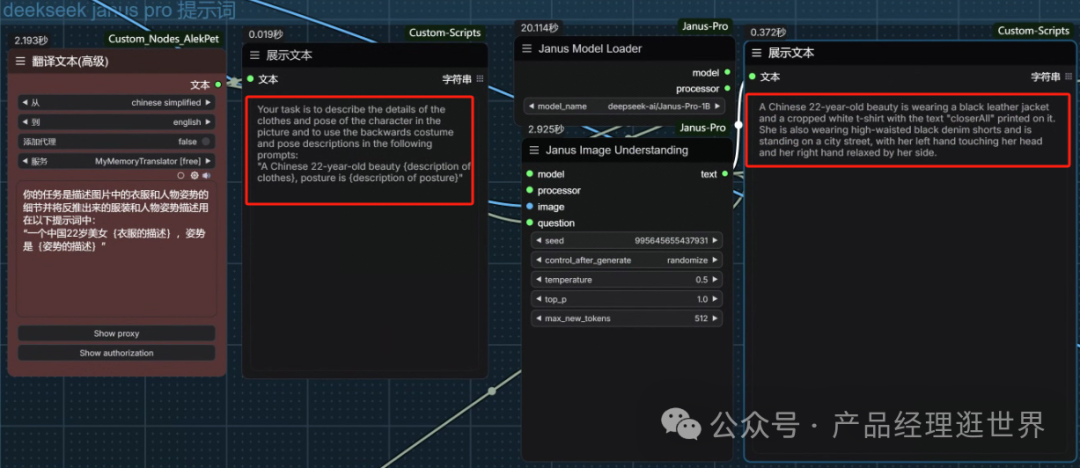
示例一:

拿这张图当参考图,使用以下提示词,
你的任务是描述图片中的衣服和人物姿势的细节并将反推出来的服装和人物姿势描述用在以下提示词中:
得到以下提示词:

A Chinese 22-year-old beauty is wearing a black leather jacket and a cropped white t-shirt with the text "closerAll" printed on it. She is also wearing high-waisted black denim shorts and is standing on a city street, with her left hand touching her head and her right hand relaxed by her side.

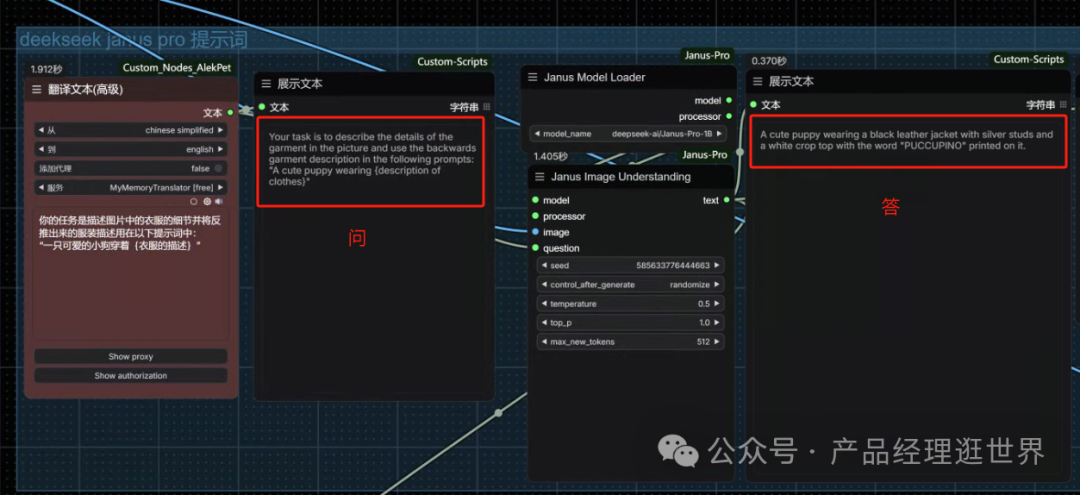
示例二:

还是用这张图,我想让一只小狗穿上参考图的衣服。提示词如下:
你的任务是描述图片中的衣服的细节并将反推出来的服装描述用在以下提示词中:

A cute puppy wearing a black leather jacket with silver studs and a white crop top with the word "PUCCUPINO" printed on it.
我们再修改下提示词部分内容即可。这里我修改成:
A cute puppy wearing a black leather jacket with silver studs and a white crop top with the word "CloserAI" printed on it.


示例三:来个三视图吧。

我需要生成一只小狗的三视图,提示词这样写:
你的任务是描述图片中的三视图的姿势并将反推出来的三视图姿势描述用在以下提示词中:
优化提示词如下:
Image style: Super realistic, realistic
结果:



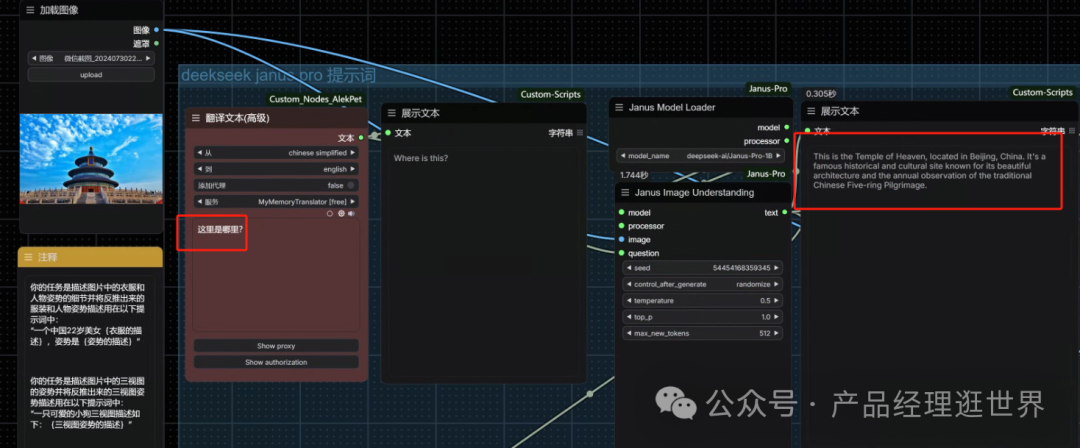
示例四:提问这是哪?

这是哪里?

This is the Temple of Heaven, located in Beijing, China. It's a famous historical and cultural site known for its beautiful architecture and the annual observation of the traditional Chinese Five-ring Pilgrimage.
这是天坛,位于中国北京。它是一个著名的历史和文化遗址,以其美丽的建筑和中国传统的五环朝圣而闻名。
看,它能理解这个建筑。
重新润色的提示词:让一个美女出现在这样的环境中。
图像风格:超写实、写实 该图像描绘了一座宏伟的多层宝塔,具有错综复杂的建筑细节,背景是充满活力的蓝天,天空中散落着云朵。该建筑被一个通往入口的石头楼梯包围,两侧是一系列华丽的栏杆。在宝塔的顶部,有一个金色的尖顶,建筑物的墙壁上装饰着五颜六色的详细图案。 一位22岁的中国美女站在图像的中间,位于楼梯的底部,仰望着宝塔。她穿着传统的中式服装,明亮的色调与现场的整体美感相得益彰。这位美女似乎在欣赏宝塔,可能是对这座建筑感到钦佩或敬畏。
Image style: Super realistic, realistic


以下是人像方面的示例,这里直接上图:
人像AI绘画可以将换脸和放大节点打开。
我们还是拿寡姐来当模特。

效果如下:






以上是deepseek janus pro在comfyUI中的使用经验分享,以及closerAI团队制作的stable diffusion comfyUI closerAI开发的closerAI deepseek janus pro +flux+换脸+放大工作流介绍,大家可以根据工作流思路进行尝试搭建。
当然,也可以在我们closerAI会员站上获取对应的工作流(查看原文)。
更多AI前沿科技资讯,请关注我们:

主题授权提示:请在后台主题设置-主题授权-激活主题的正版授权,授权购买:RiTheme官网


评论(0)