
closerAIGCcloserAI,一个深入探索前沿人工智能与AIGC领域的资讯平台,我们旨在让AIGC渗入我们的工作与生活中,让我们一起探索AIGC的无限可能性!
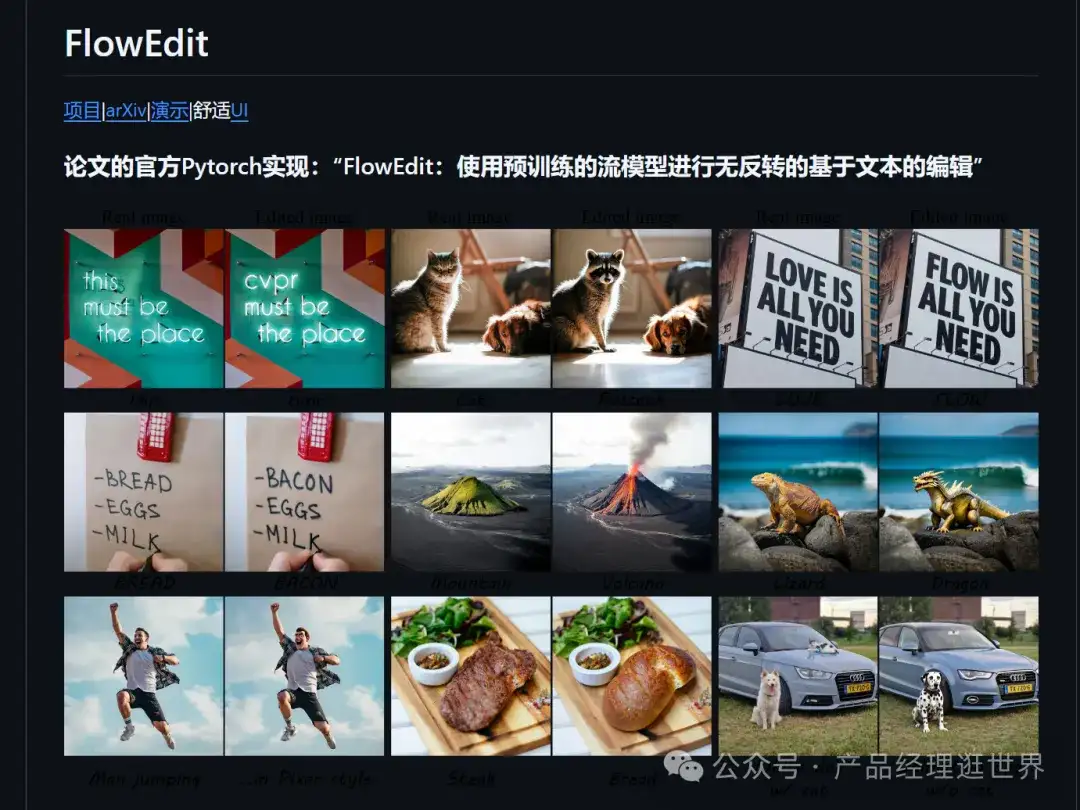
【closerAI ComfyUI】AI绘画新技术!又一高效神器出现!图像编辑Flow Edit能否与flux fill一战?! 大家好,我是Jimmy。黑森林推出flux工具箱后,flux模型+工具模型直接统治了AI绘画开源界半壁江山,虽然很好很强大,直接吊打所有付费产品,但是呢,也直接让消费级设备发烧!对设备的计算能力门槛直接拉高了。尽管量化模型的出现,也让这些设备运行起来很吃力! 这不,最近有一个新技术flow edit :FlowEdit:使用预训练的流模型进行无反转的基于文本的编辑。 也就是通过文本进行图像的编辑,只要会打字,即可对图像在不改变绝大部分内容的情况下进行一些改变。 官方项目地址:https://github.com/fallenshock/FlowEdit FlowEdit这是一个无需反演的基于文本的编辑方法,使练的流模型(Pre-Trained Flow Models)来实现图像编辑。不需要进行图像反演步骤,直接在预训练模型的基础上进行文本引导的图像编辑。支持使用 Stable Diffusion 3 和 Flux 等模型进行图像编辑。

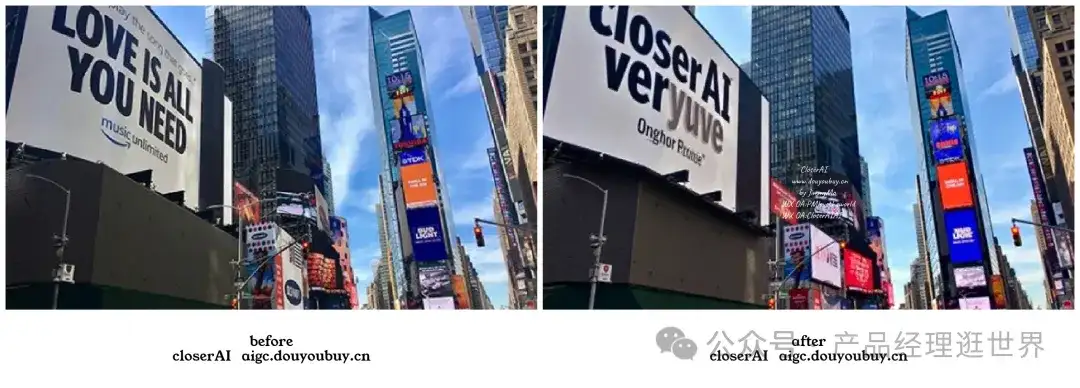
通过看它的演示结果,可见它能进行: 1、文字的重新修改。像事例中文字:LOVE 变成 FLOW

2、物体重新编辑,像这个例子的猫变成棕熊

3、风格改变。如下图的,真实风格转卡通风格。

下面是它comfyUI 中的实现的节点以及工作流: Comfyui节点:https://github.com/logtd/ComfyUI-Fluxtapoz

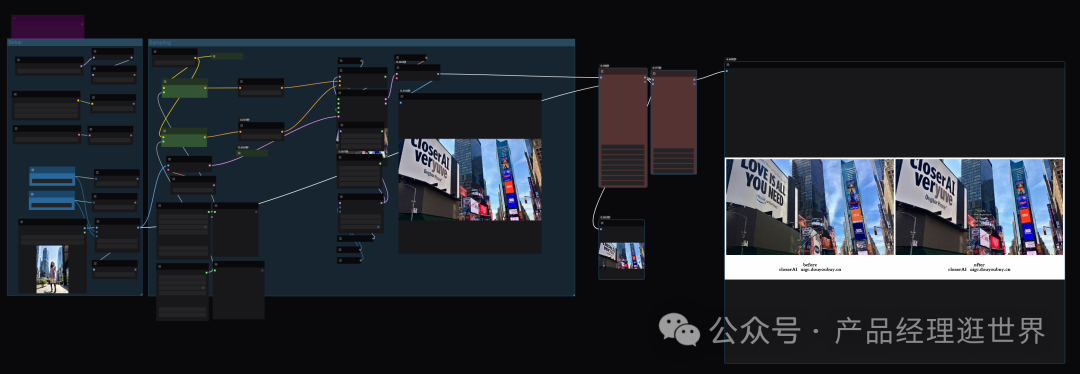
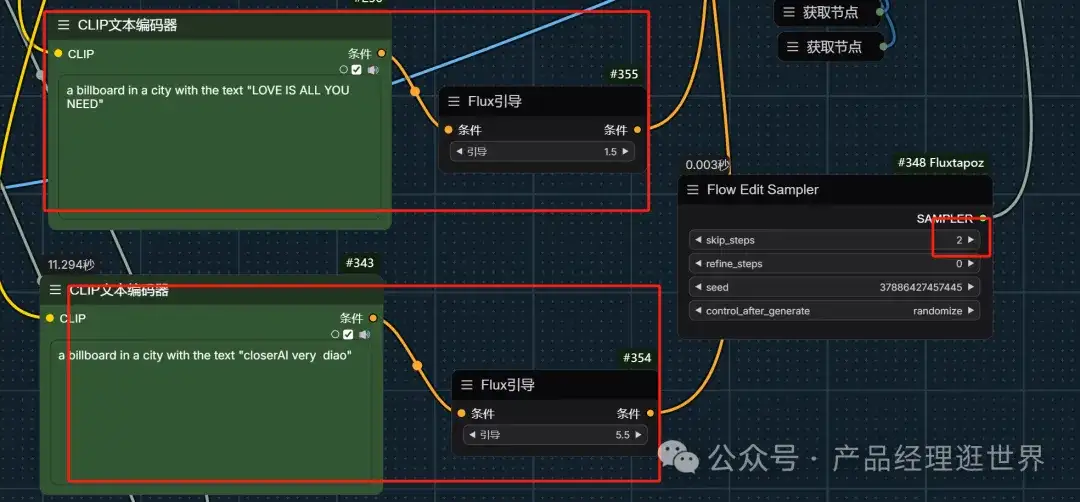
大家直接下载它即可。之前也介绍过这个节点的。下载的小伙伴直接更新下节点即可。 以下是工作流:

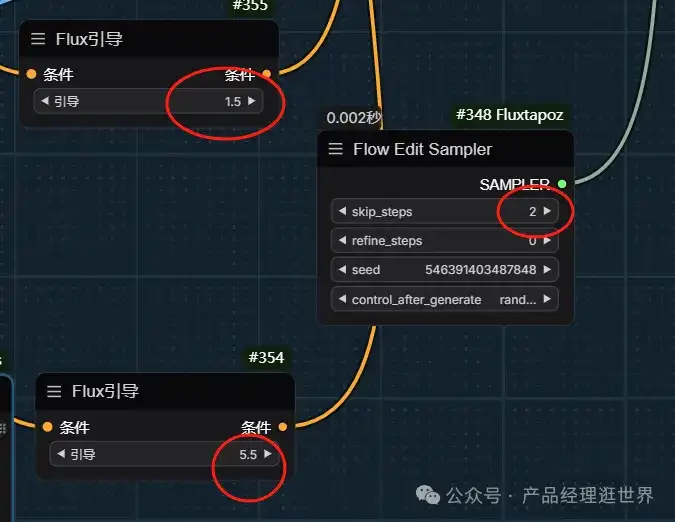
工作流就flux图生图加上它的节点了。这里拉出了它最主要的控制参考的节点。flxu引导1.5是用于原图中物体的,下面的5.5是用于编辑后的物体引导。

最右边的跳过步数:1~4。越大越严格,也就越接近原图,越小不原。就这么理解。 以下是测试的结果: 下图是原图:

下图是编辑后的:

对比如下:这里跳过步数我们用的是4。见它编辑文字部分,但文字中因为我有中文,它直接理解不了脑补了给我。如下图示:

我们尝试将跳过步数设置成2。文本写成:a billboard in a city with the text "closerAI very diao"


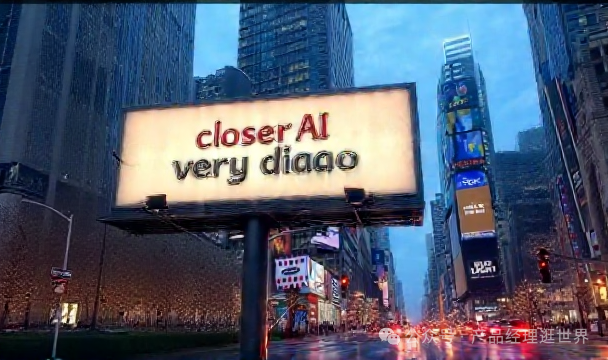
对比图如下:

当我们设置成2之后,它发挥的空间就大了,直接把广告牌移出来了,上面的文字大部分是对的,就是面的diao 写错了。 结论:这个图像编辑的新技术,无需反演用预训练的流模型来实现编辑效果。老实说这些flux fill重绘也能做,这个新技术在效率和效果方面还是有提升空间的,相信它在后面的迭代中会有所改善。我们可以期待下。 以上是图像编辑Flow Edit的comfyUI节点介绍,大家可以自行下载体验。 当然,也可以在我们closerAI会员站上获取对应的工作流。
closerAIGCcloserAI,一个深入探索前沿人工智能与AIGC领域的资讯平台,我们旨在让AIGC渗入我们的工作与生活中,让我们一起探索AIGC的无限可能性!
主题授权提示:请在后台主题设置-主题授权-激活主题的正版授权,授权购买:RiTheme官网


评论(0)